Aslına bakarsanız Vanilla JS, Pure JS ve Plain JS terimlerinin hepsi aynı şeyi ifade eder. Bu ifade “vanilla.js” isimli bir kütüphaneden gelmektedir ki onun da temelinde bir espri yatar.
Bu terimleri daha fazla açmak gerekirse, jQuery gibi bir takım seçici motorlar (Selector Engine) bizlere JavaScript yazmakta çok büyük kolaylıklar sağlar. Ancak bu gibi motorlar çok büyük kitlelere hitap ettiklerinden gittikçe büyüdüler. Böylelikle kütüphane havuzunda barındırdıkları yardımcı kodlar gittikçe arttı. Neticede toplam kod satırları ve dolayısıyla kapladıkları dosya boyutları da aynı oranda artış sergiledi ki, bu durum performansı da bir o kadar etkiledi.
JQuery gibi motorları kullandığımızda bir işlev yazmak için harcadığımız emek/iş gücü düşerken jQuery’in tüm kütüphanelerini çağırmak zorunda kaldığımızdan dolayı yazdığımız kod’un internet tarayıcıları, dolayısıyla insanlar üzerindeki performansı da oldukça düşük olmaya başladı.
Bu durumu şöyle ifade edebiliriz; bir pankek yapmak için koca bir fırın inşa ediyor ve o fırının içinde sadece kek üretimi yapıyoruz. Oldukça saçma değil mi? İşte kullanmadığımız bir yığın işlevleri içeren o motorları kullanmak da oldukça saçma.
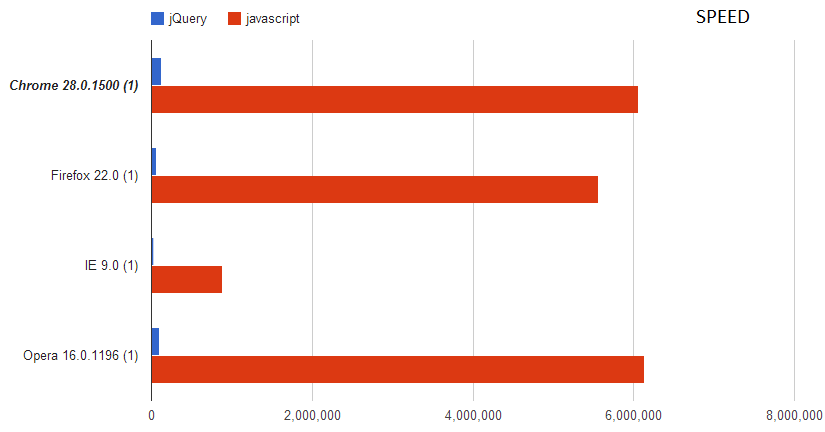
İşte size jQuery vs. (saf) JavaScript performans diyagramı:

Bu arada eminim Opera’nın JavaScript performansının Google Chrome’e dan daha iyi olduğu sizin de gözünüzden kaçmamıştır 😉
Nedir bu vanilla.js ?
Yazımızda daha önce de bahsettiğimiz üzere vanilla.js tamamen bir espriden ibaret. Asıl internet sitesi: http://vanilla-js.com/ olan ve her ne kadar şakacıktan da olsa bir framework’dur kendisi.
Yani: vanilla.js = Vanilla JS = Pure JS = Plain JS = (Saf) JavaScript
Zaten vanilla.js dosyasını indirmek isterseniz içinin boş olduğunu göreceksiniz. Seçici kütüphanelerinden hangisini tıklarsanız tıklayın Script’in dosya boyutunda bir değişiklik olmadığını ve 0KB olduğunu göreceksiniz.
Bu bir sitem midir? Yoksa espri mi? Bilinmez! Fakat bir amaca hizmet ettiği pekala ortada.
Ne yapmalı?
Artık bir seçici motor’u ve/veya framework kullanır mısınız? Yoksa projelerinizi biraz daha emek harcayıp saf JS ile mi kodlarsınız orası size kalmış. İşte pırasa, işte sapı!